Có một câu nói “Thời gian của người dùng chính là tiền của bạn”.
Đối với lĩnh vực SEO, điều này có nghĩa là “tốc độ trang web càng nhanh bao nhiêu, thì người dùng và Google càng hài lòng bấy nhiêu”.
Nhưng dựa vào đâu để biết trang web của mình nhanh hay chậm? Và cần phải làm gì để cải thiện?… có lẽ là những câu hỏi bạn đang đặt ra.
Cứ yên tâm!
Bài viết này sẽ giải thích tất tần tật cho bạn về định nghĩa tốc độ trang web, cũng như chọn lọc những cách đơn giản nhất để cải thiện nó.
Cùng bắt đầu thôi!

Mục lục
1. Tốc độ trang web (Load speed) là gì?
Hay còn được gọi là “Page Speed”, đây chính là khoảng thời gian mà một trang hoàn tất tải xuống toàn bộ nội dung.
Đứng từ góc độ của SEO, đây là một tiêu chí bắt buộc nếu muốn xếp hạng cao trên Google.
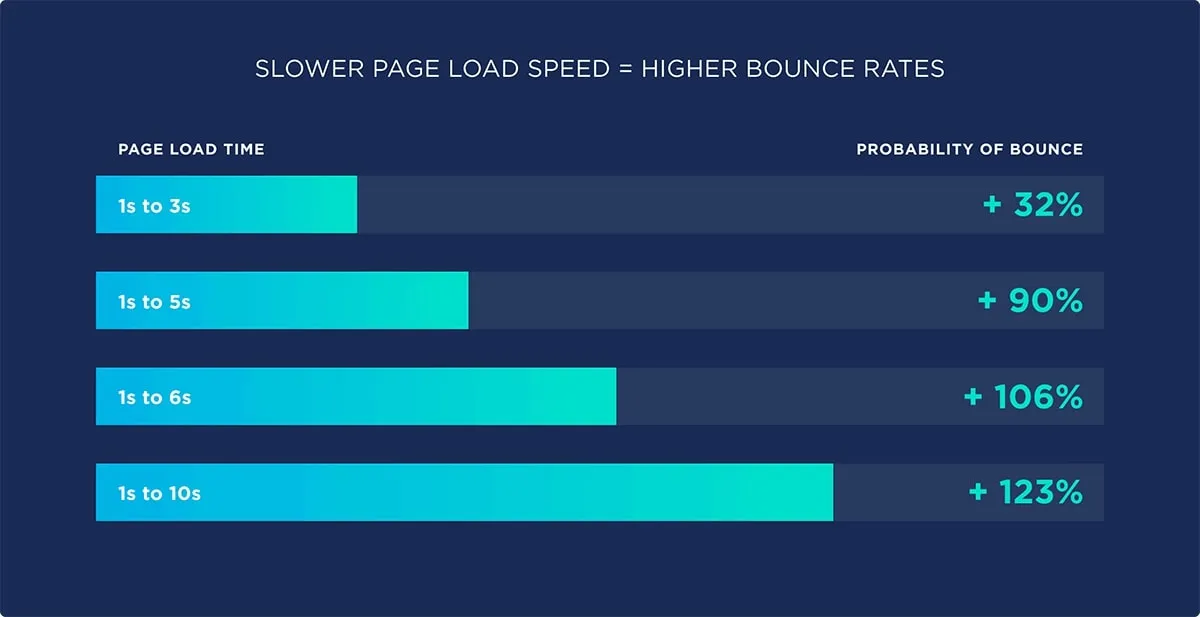
Trên thực tế, theo báo cáo của Google, xác suất người dùng bỏ đi (bounce rate) cao gấp ba lần nếu trang của bạn mất hơn ba giây để tải.

Nhưng có một điều nữa bạn cần chú ý:
“Tốc độ trang” không phải là một chỉ số đơn lẻ. Đúng hơn thì nó là một từ gọi chung.
Lí do là vì nó chia ra làm rất nhiều trường hợp khác nhau.
Giả sử người dùng nhập tên miền vào trình duyệt web của họ và nhấn “enter”.
Sau một thời gian ngắn, trang web sẽ hiện ra.
Đôi khi, điều đầu tiên người dùng nhìn thấy là một trang hoàn toàn trống.
Vài mili giây (hoặc giây) sau, người dùng mới bắt đầu thấy một số thành phần, đây có thể là một khối văn bản hoặc hình ảnh.

Tại một thời điểm nhất định, người dùng có thể tương tác với trang. Họ có thể nhấp vào nút nào đó chẳng hạn.
Hoặc trong lúc chờ đợi, trang web tự động “giãn ra” ra khi nhiều nội dung hoàn tất việc tải xuống.
Nhìn chung, có rất nhiều điều xảy ra trong lúc bạn tải một trang web. Và mỗi cái diễn ra theo tốc độ khác nhau.
Đó là lý do tại sao tốc độ trang không phải là một số liệu đơn lẻ mà là nhiều cái cộng lại.
Các số liệu tốc độ trang phổ biến bao gồm:
- Time to First Byte (TTFB): tượng trưng cho thời gian máy bạn bắt đầu gửi yêu cầu cho tới khi máy chủ bắt đầu phản hồi
- First Contentful Paint (FCP): khoảng thời gian người dùng nhìn thấy thành phần đầu tiên của trang (ảnh, chữ, video…)
- Onload Time: khoảng thời gian để tải đầy đủ nội dung của một trang
Tiếp theo, hãy cùng chuyển sang bước kiểm trang tình trạng tốc độ của website nhé.
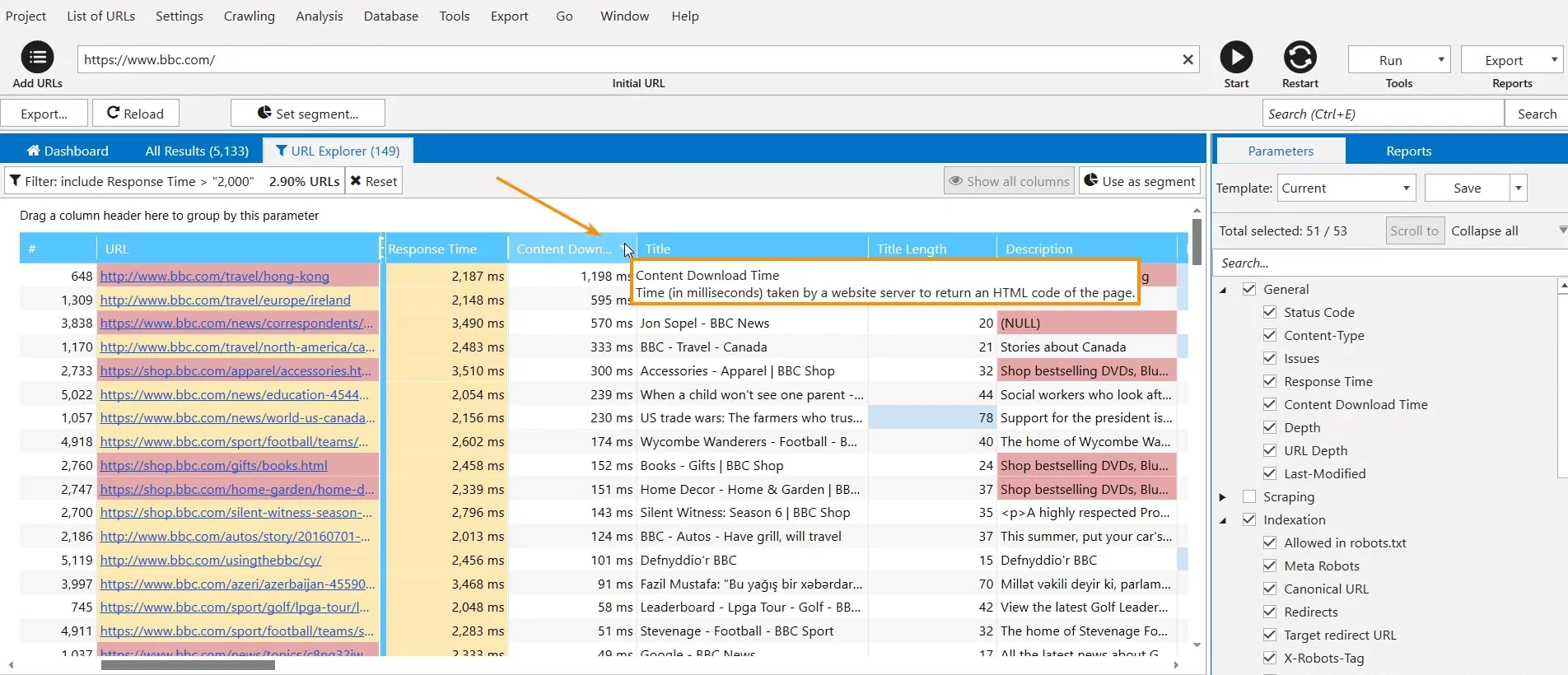
2. Cách kiểm tra tốc độ bằng Netpeak Spider
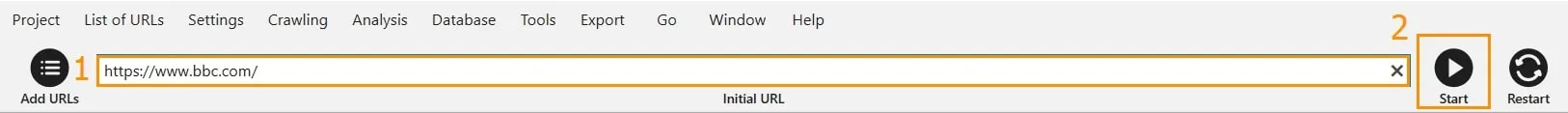
1. Nhập tên miền bạn muốn kiểm tra:

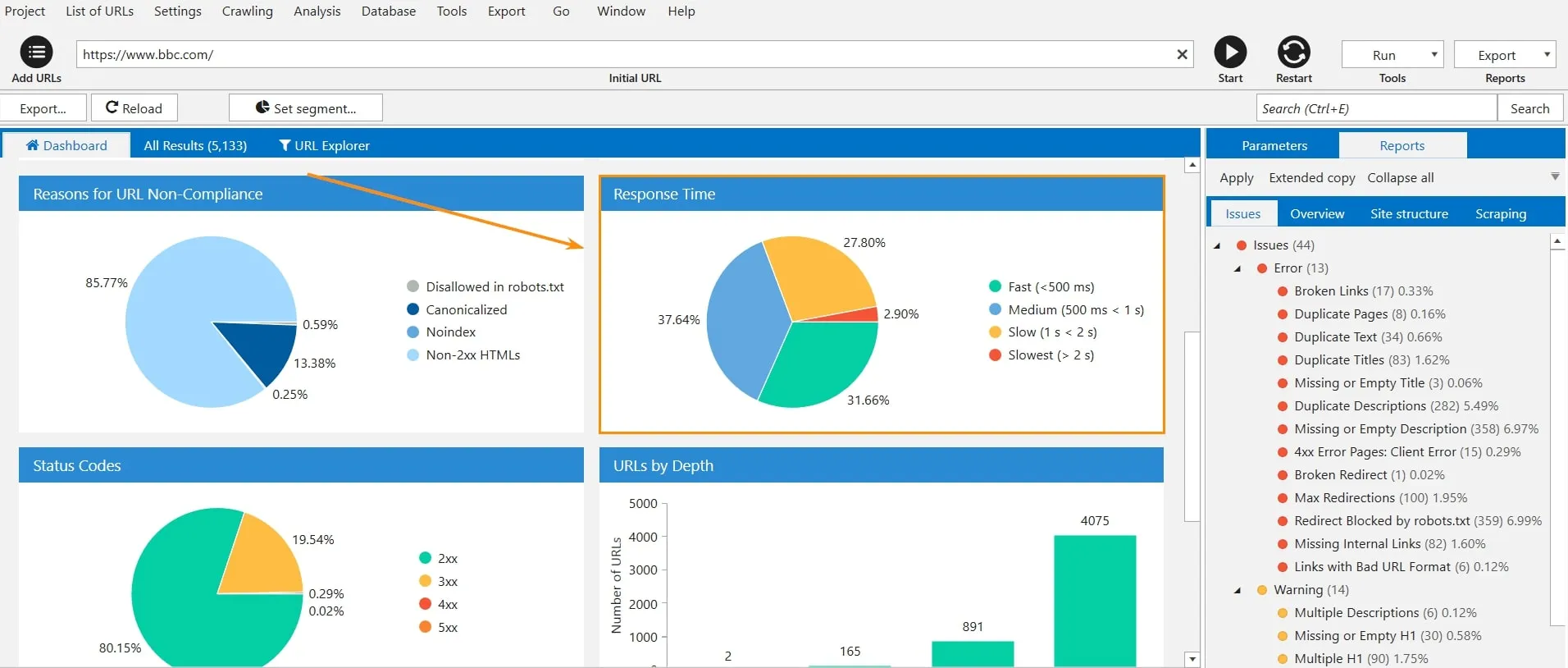
2. Khi quá trình thu thập thông tin hoàn tất, hãy chú ý bảng “Response Time'.

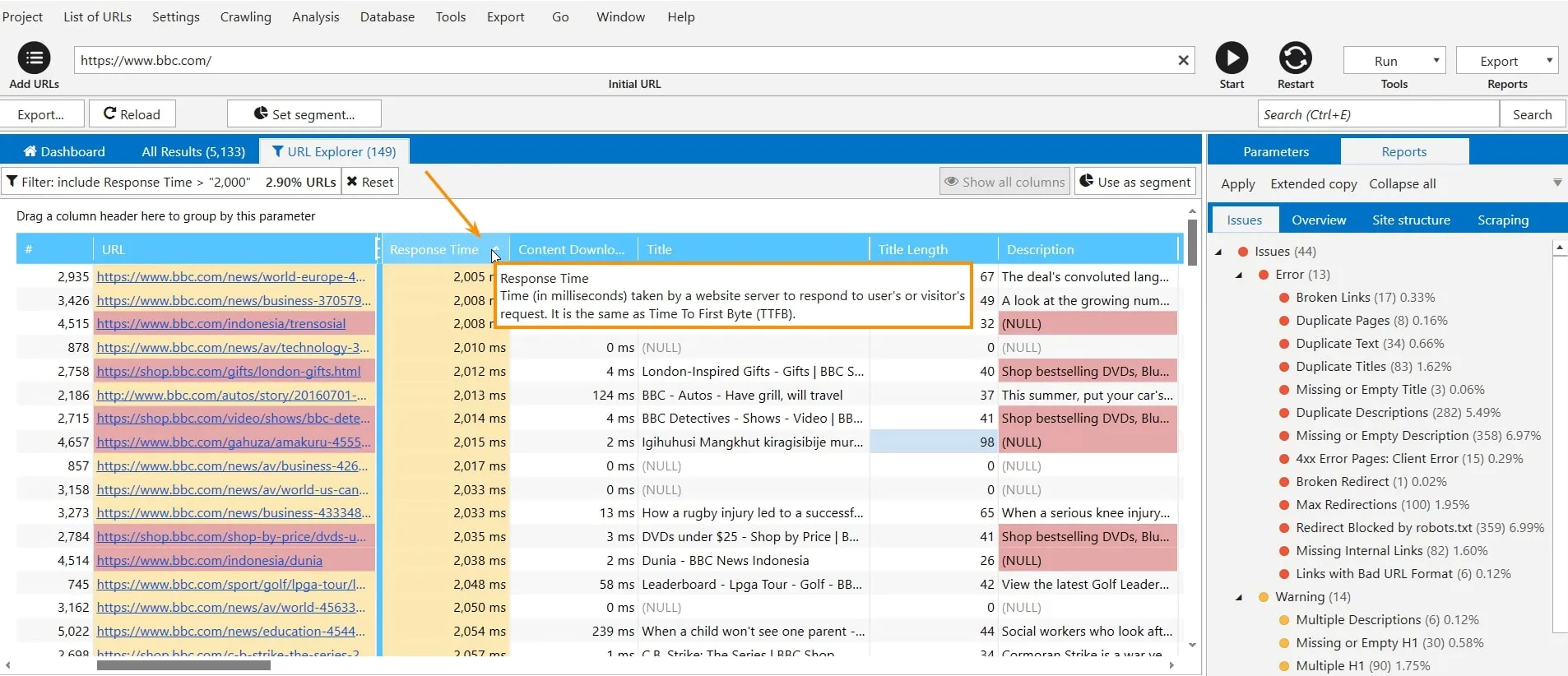
3. Nhấp vào ô đó để xem URL nào bị chậm và phải xử lý chúng ngay càng sớm càng tốt.
4. Trong đó, cột “Response Time” tượng trưng cho chỉ số TTFB

Để tiện đối chiếu, bạn có thể tham khảo các cột mốc được đề xuất như sau:
- Nhanh (< 500 mili giây)
- Trung bình (500 mili giây < 1 giây)
- Chậm (1 giây < 2 giây)
- Rất chậm (> 2 giây)
5. Và cột “Content Download Time' tượng trưng cho chỉ số Onload Time

Thông thường, bạn nên xử lý ngay những URL nào mất nhiều hơn 2-3 giây để tải.
Bạn có thể tham khảo chi tiết về công cụ Netpeak Spider tại đây.
Tiếp theo, hãy cùng phân tích 5 cách đơn giản nhất để cải thiện tốc độ trang nhé!
3. Những cách tăng tốc đơn giản nhất cho website
1. Chọn format phù hợp
Các kiểu hình ảnh khác nhau sẽ phù hợp với từng loại format khác nhau. Ví dụ:
- JPEG: phù hợp đối với ảnh thực tế ngoài trời, như phong cảnh, cây cối…
- PNG: phù hợp với ảnh chụp màn hình, thiết kế, biểu đồ hoặc hình ảnh có mức độ chi tiết cao.
- GIF: nên tránh format này vì chúng thường khá nặng. Nếu thật sự cần ảnh động, hãy cân nhắc việc chuyển đổi GIF thành video.
- WebP: Loại tệp này ngày càng trở nên phổ biến vì nó nhẹ hơn nhiều so với JPEG và PNG (nhỏ hơn đến ba lần.) Trong tương lai, loại này có thể trở thành tiêu chuẩn.
Sau khi chọn loại ảnh phù hợp, bạn có thể giảm chất lượng hình ảnh xuống còn 90% bằng Tinypng. Dịch vụ này sẽ giúp giảm dung lượng hình ảnh mà không mất đi chất lượng đáng kể.
Đối với video, bạn nên nhúng các video có máy chủ bên ngoài (Youtube, Vimeo, v.v.) thay vì upload trực tiếp.
2. Dùng bộ nhớ đệm (cache) cho trình duyệt
Bộ nhớ đệm trình duyệt chính là vùng lưu trữ tạm thời dữ liệu của trang web.
Khi người dùng lần đầu vào trang của bạn, trình duyệt của họ sẽ lưu trữ nhiều yếu tố (như hình ảnh hoặc CSS).
Như vậy, khi người dùng quay lại vào lần sau thì trình duyệt sẽ không cần gửi lại yêu cầu, từ đó tốc độ sẽ nhanh hơn. (Điều này chỉ cải thiện trải nghiệm của người dùng định kỳ, không có tác dụng với người dùng lần đầu.)
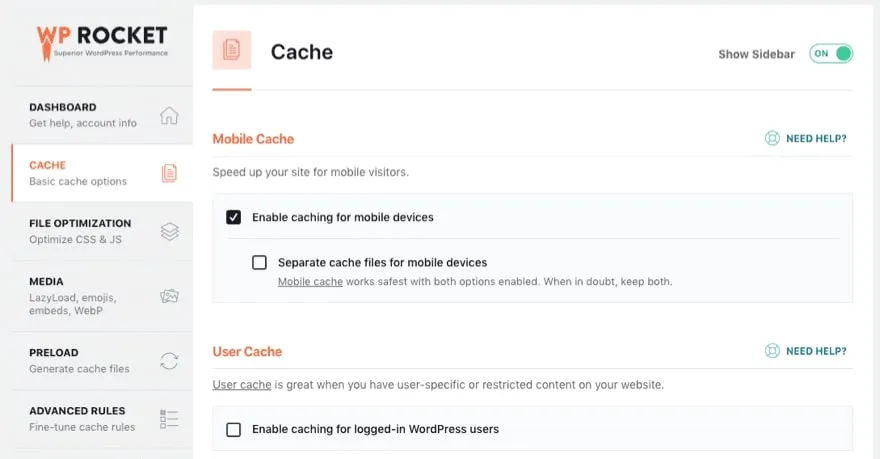
Để bật bộ nhớ đệm trình duyệt trên WordPress, bạn có thể sử dụng các plugin như W3 Total Cache hoặc WP Rocket.

3.Tối ưu hóa CSS, JavaScript và HTML
Giảm bớt đi JavaScript, CSS và HTML hoàn toàn có thể cải thiện tốc độ trang của bạn.
Điều này có thể thực hiện bằng cách xóa ngắt dòng, khoảng trắng hoặc các thành phần không cần thiết khác mà không ảnh hưởng đến trải nghiệm người dùng.
Cụ thể hơn, một mã CSS tiêu chuẩn sẽ trông như thế này:
body {
font: 36px Arial, sans-serif;
}
/* Main container */
#container {
color: white;
background: #ffbd17;
width: 630px;
height: 160px;
display: flex;
justify-content: center;
align-items: center;
}
/* Content */
#content {
background: #333;
flex: 0 0 10px;
}
Và đây là kết quả sau khi thu gọn:
body{font:36px
Arial,sansserif}#container{color:#fff;background:#ffbd17;width:630px;
height:160px;display:flex;justify-content:center;align-items:center}
#content{background:#333;flex:0 0 10px}
Mặc dù bản tiêu chuẩn dễ đọc hơn với con người, nhưng bản rút gọn lại đơn giản hơn và dễ xử lý hơn đối với máy tính.
Dĩ nhiên, bạn có thể dùng công cụ thay vì làm thủ công. Và nếu có sử dụng WordPress, thì plugin WP Rocket chính là trợ thủ của bạn.
Lưu ý: Một số công cụ kết hợp cả CSS và JavaScript để cải thiện hiệu suất (điều này không cần thiết nếu trang web của bạn sử dụng HTTP/2 hoặc HTTP/3).
Vì vậy, việc kết hợp CSS và JavaScript chỉ hữu ích nếu trang web của bạn sử dụng HTTP/1.
4. Giảm yêu cầu HTTP
Yêu cầu HTTP là khi trình duyệt gửi yêu cầu đến máy chủ của trang web để "xin" thông tin.
Giả sử người dùng truy cập một trang. Máy chủ nhận sẽ được yêu cầu từ trình duyệt này và phản hồi bằng một tệp chứa thông tin người dùng cần (Văn bản, hình ảnh, media, v.v.) Và người dùng không thể xem nội dung trong tệp này cho đến khi yêu cầu hoàn tất.
Nhưng nếu tệp đó không chứa tất cả thông tin người dùng cần thì trình duyệt sẽ gửi một yêu cầu khác.
Càng nhiều yêu cầu, thì tốc độ trang của bạn càng chậm lại. Người dùng sẽ phải đợi lâu hơn để xem toàn bộ trang.
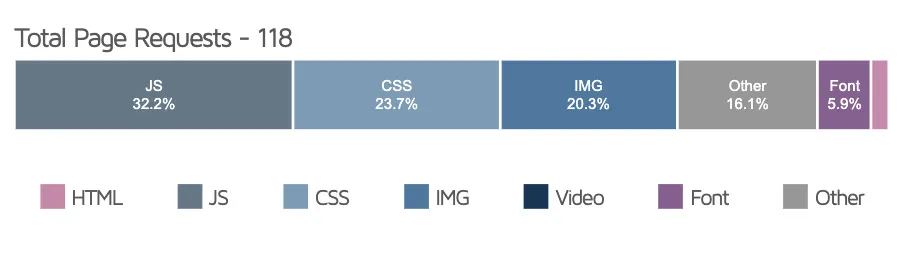
Để xem con số cụ thể, bạn có thể dùng GTmetrix để tính toán số lượng yêu cầu HTTP của trang:

Trung bình một trang gửi khoảng 70 yêu cầu HTTP. Tuy nhiên, đây chỉ là con số để tham khảo. Lí do là mỗi trang web sẽ có lượng yêu cầu khác nhau.
Một khi bạn đã xác định được con số, hãy nhắm tới việc làm giảm chúng càng nhiều càng tốt.
Tuy nhiên, trừ khi bạn thật sự rành trong lĩnh vực này, thì cách an toàn nhất là tìm đến developer có kinh nghiệm để thực hiện.
5. Sử dụng CDN
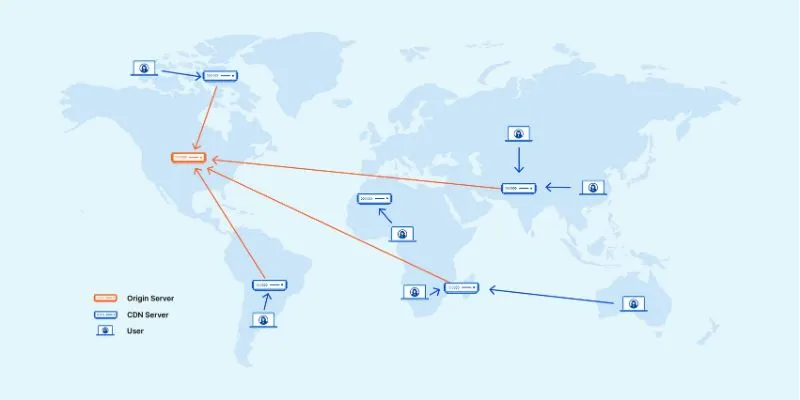
Mạng phân phối nội dung (CDN) là một nhóm các máy chủ được kết nối với nhau được đặt tại nhiều vị trí khác nhau. Chúng giúp đưa trang web của bạn đến gần hơn với mỗi người dùng về mặt khoảng cách.
CDN hoạt động như sau:
1. Bạn đưa trang web của mình lên server CDN
2. Một người dùng truy cập trang web của bạn
3. Máy chủ CDN gần người dùng nhất sẽ phản hồi

Nếu bạn quyết định sử dụng CDN, thì Cloudflare chính là lựa chọn tốt nhất.
Riêng đối với các trang web có người dùng đến từ nhiều nơi trên thế giới, thì việc sử dụng CDN lại càng trở nên cần thiết.
4. Kết luận
Tốc độ trang web là một trong những yếu tố quan trọng nhất trong SEO, vì vậy đừng bao giờ bỏ qua chúng.
Tuy nhiên, đừng vì thế mà bỏ quên chất lượng nội dung. Đây là yếu tố phải luôn được đặt lên hàng đầu.
Với Netpeak Spider, bạn có thể xác định chính xác các URL gặp vấn đề tải chậm và khắc phục ngay lập túc, cùng với đó là các vấn đề liên quan đến SEO khác.
Món quà dành tặng riêng cho tất cả độc giả của VOH!!!
VOH xin tặng bạn một ưu đãi độc quyền giảm giá 15% cho tất cả sản phẩm của Netpeak. Chỉ cần sử dụng mã giảm giá voh15 trong quá trình mua hàng, bạn sẽ tận hưởng mức giảm giá đáng kể để khám phá những tính năng ưu việt của công cụ SEO xuất sắc này.
