Material Design được thiết kế tạo ra điểm nhấn riêng biệt mà người dùng có thể dễ dàng nhận ra được sự thay đổi trong giao diện trên trang Google. Cách thiết kế Material Design được đánh giá khá phức tạp. Vì thế, nhiều người thắc mắc: Material Design là gì? Những vấn đề cần tập trung làm rõ ở Material Design thể hiện qua những khía cạnh nào? Điều đó sẽ được chúng tôi giải đáp qua bài viết ngay sau đây.
Material Design là gì?
Bạn luôn thắc mắc không biết Material Design là gì? Vậy thì Material Design được xem là một bước ngoặt đánh dấu sự phát triển mạnh mẽ của Flat Design. Material Design là những nội dung được Flat Design thực hiện dựa trên sự mô phỏng của mặt phẳng khi xếp chồng lên nhau dưới một màn hình với kích thước tùy chỉnh.

Giải đáp thắc mắc Material Design nghĩa là gì? (Nguồn: Internet)
Google triển khai thực hiện kế hoạch thiết kế, xây dựng hệ thống đơn giản, đẹp mắt nhưng vẫn đảm bảo sự logic, thân thiện hơn với người dùng và mô phỏng một cách chính xác thế giới thực tại mà chúng sống. Vì thế, việc thực hiện mô phỏng không gian 3D phải tuân thủ các định luật vật lý ở thế giới thực tại.
Đặc điểm của Material Design là gì?
Khi hiểu rõ bản chất Material là gì? Bạn sẽ nhận thấy một số đặc điểm nổi bật của Material Design như:
Màu sắc
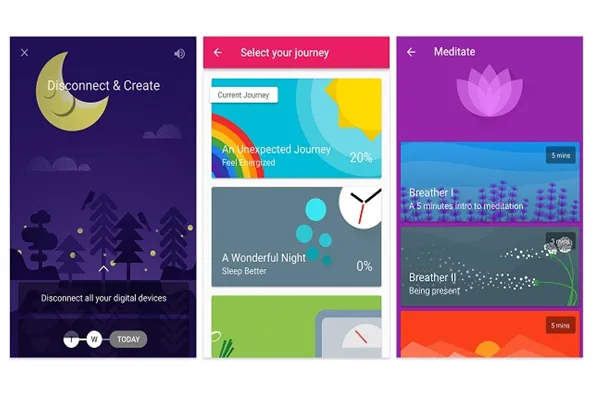
Material Design sử dụng nhiều màu sắc khác nhau để làm nổi bật lên trang nền. Trong số đó, Material Design vẫn có mảng màu chủ đạo được thiết nằm ở ngay trên cạnh của ứng dụng.
Biểu tượng
Các biểu tượng được thiết kế có sự đơn giản và dễ hiểu hơn rất nhiều. Trong một số ứng dụng sẽ có các nút biểu tượng để người dùng có thể tiếp cận và thực hiện câu lệnh một cách dễ dàng.

Các biểu tượng được thiết kế có sự đơn giản và dễ hiểu (Nguồn: Internet)
Giao diện
Giao diện được thiết kế theo màu nền sẵn, hầu như không có sự chuyển đổi trong màu sắc, không có hiệu ứng màu ở biểu tượng “Menu”, chữ viết... Các khoảng cách trắng được tạo ra để người dùng cảm thấy thông thoáng trong quá trình sử dụng.
Hiệu ứng
Các hiệu ứng cơ bản chuyển động khá nhẹ nhàng nên người dùng dễ dàng nắm bắt. Bên cạnh đó, nó cũng đưa ra gợi ý về các ứng dụng hoặc tính năng để người dùng lựa chọn.
Các thuộc tính cơ bản Material Design là gì?
Material Design gồm có 3 thuộc tính cơ bản như sau:
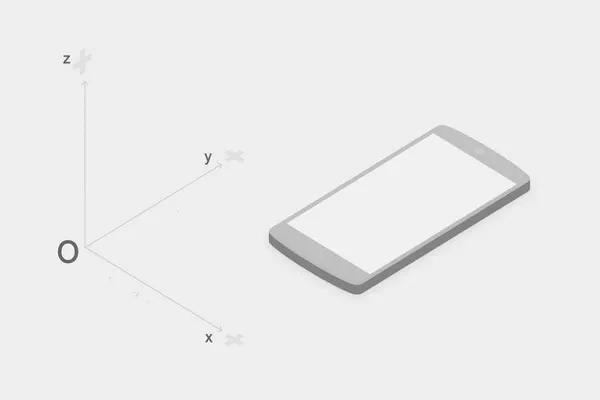
Không gian
Đây là phần không gian nằm ở ngay phần phía dưới lớp màn hình của thiết bị được mô phỏng theo không gian 3 chiều với trọng tâm là trục Oz. Yếu tố không gian được thể hiện rõ nét qua nguồn ánh sáng phát ra.

Không gian nằm ở dưới lớp màn hình của thiết bị (Nguồn: Internet)
Ánh sáng
Đây là thuộc tính đóng vai trò cực kỳ quan trọng trong mô phỏng không gian 3 chiều. Nó giúp cho các hiệu ứng được thể hiện rõ nét và phân định một cách cụ thể các lớp vật liệu theo từng vị trí trên trục Oz. Thuộc tính ánh sáng là sự kết hợp hoàn hảo của ánh sáng môi trường và nguồn ánh sáng chiếu trực tiếp.
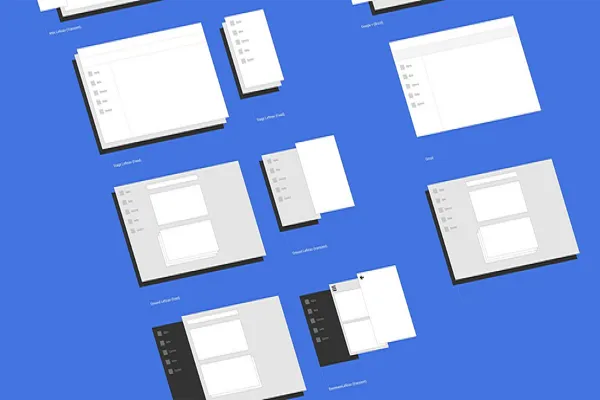
Material
Đây là các lớp mặt phẳng được sử dụng để xếp chồng lên nhau với độ dày rơi vào khoảng 1dp khi nằm theo trục Oz. Nội dung ở bên trong mỗi một Material luôn được sáng tạo theo xu hướng mới nhưng vấn phải đảm bảo đúng nguyên tắc của Flat Design.
Lợi ích của Material Design là gì?
Như đã phân tích ở trên, Material Design được xem là một trong những phương tiện ngôn ngữ do chính Google tạo ra. Việc này sẽ giúp cho Google có thể phát triển được cả một hệ thống nền trên nhiều loại thiết bị khác nhau nhằm giúp cho người dùng có thể trải nghiệm một cách tốt nhất.

Đem lại những trải nghiệm thú vị cho người dùng (Nguồn: Internet)
Việc thiết kế của Google giúp cho các thiết bị di động có thể thực hiện câu lệnh một cách hiệu quả và nhanh chóng. Đây là vấn đề luôn được xem xét ưu tiên thực hiện đầu tiên của Google bằng cách nhập dữ liệu từ chuột, bàn phím, giọng nói,... Do đó, người dùng khi trải nghiệm Material Design sẻ cảm nhận được cảm giác quen thuộc như sử dụng app trên nhiều thiết bị khác nhau. Đây là điều mong muốn của các lập trình viên khi thực hiện Material Design.
Với hệ điều hành Android thì Material Design được xác định như một bước tiến mới cho nền tảng của Google. Người dùng cũng có thể tránh đi được sự nhàm chán khi nhìn thấy hệ thống nền trong suốt nhiều năm vừa qua. Mặt khác, nó cũng tạo ra cảm giác hoàn toàn mới lạ cho người dùng.
Một số ứng dụng sử dụng Material Design là gì?
Ứng dụng sử dụng Materials là gì? Bạn sẽ thấy Material được sử dụng vào một số ứng dụng cơ bản như:
-
Bộ ứng dụng được sử dụng phổ biến nhất cho hệ thống của Google như: Gmail, Google Maps, Google+…

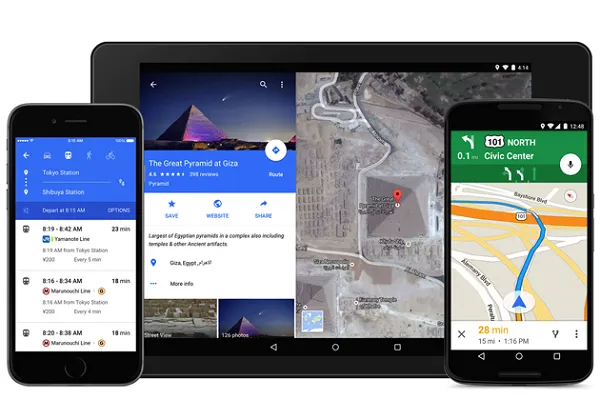
Sử dụng Material Design cho Google Maps (Nguồn: Internet)
-
Evernote – Ứng dụng để ghi chú thông tin và dữ liệu.
-
ePay – Ứng dụng cho mạng xã hội.
-
Laban Key – Ứng dụng cho hệ thống bàn phím thiết bị điện thoại.
-
S Converter – Sử dụng trong việc chuyển đổi tiền, các đơn vị đo lường…
Trên đây là những thông tin chia sẻ để giải đáp cho thắc mắc: Material Design là gì? Những vấn đề cần biết rõ về Material Design. Hy vọng nội dung bài viết sẽ mang lại những cái nhìn rõ nét hơn về Material Design cho bạn đọc đang trong quá trình tìm hiểu và tích lũy các kiến thức công nghệ.



